


前端基于 VUE+element-ui
后端使用 java ssm 框架
数据库使用的 mysql
这是帮别人做的一个简单毕设 用来做课程设计和毕业设计很合适 后端文件里含有逻辑图 有开发文档的特殊需要可以在发
大概功能:
登录注册
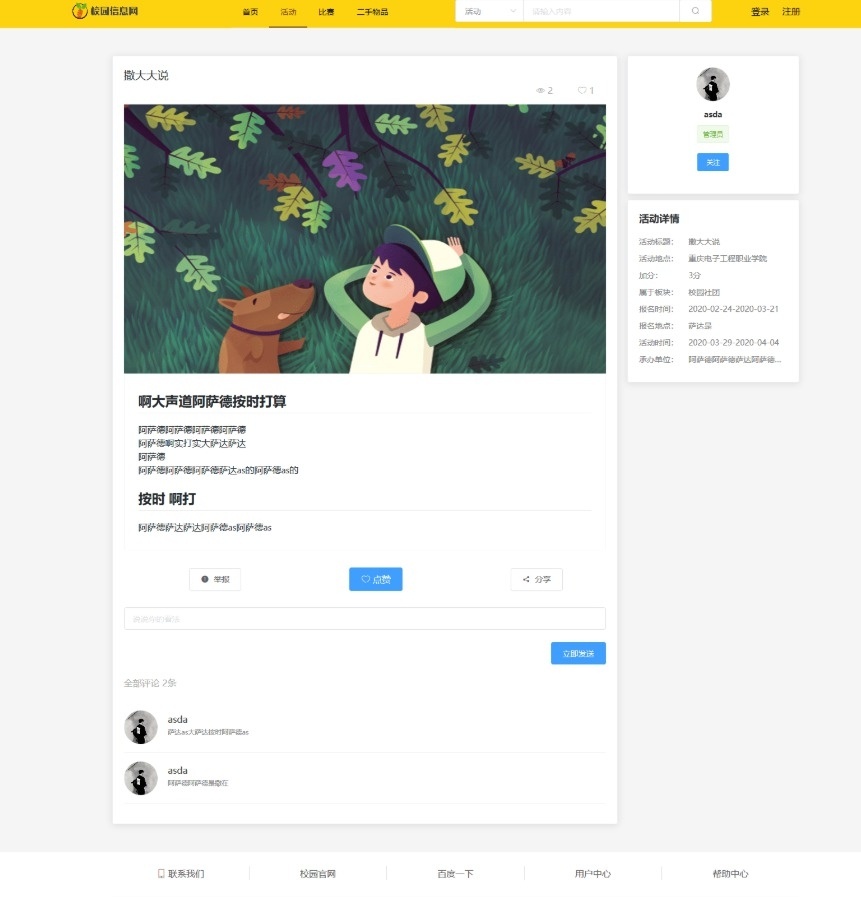
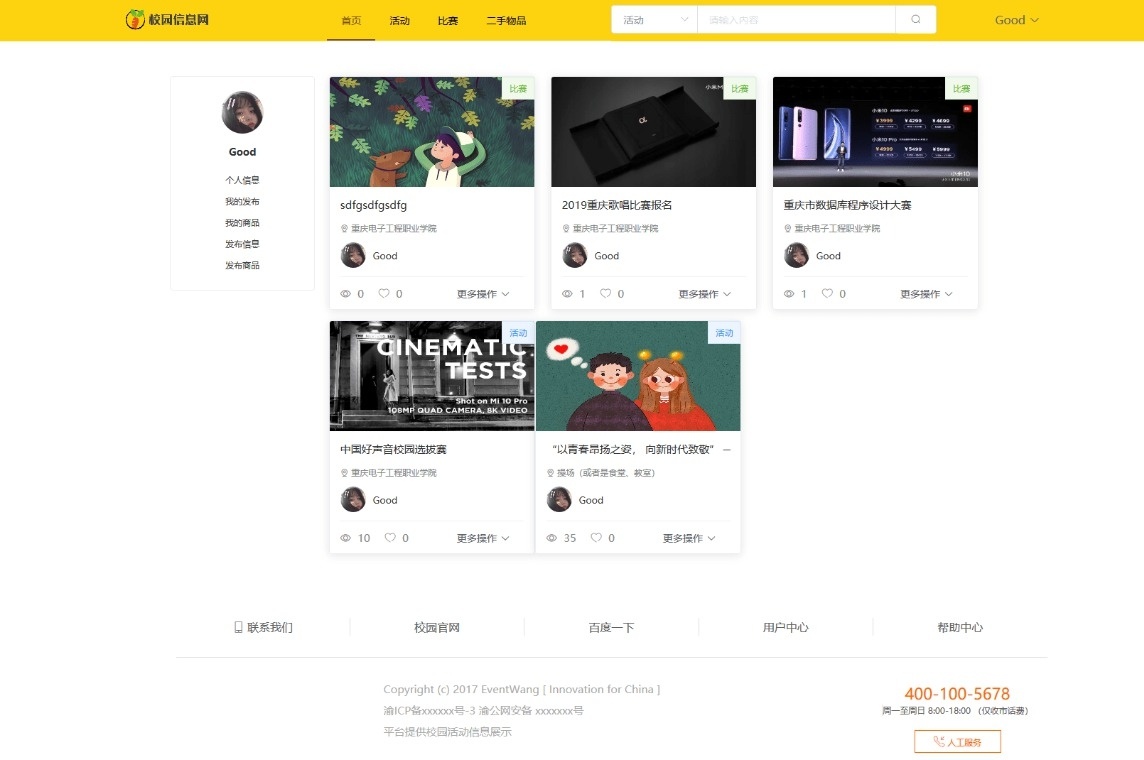
活动和比赛信息分页展示
二手物品信息展示
信息搜索
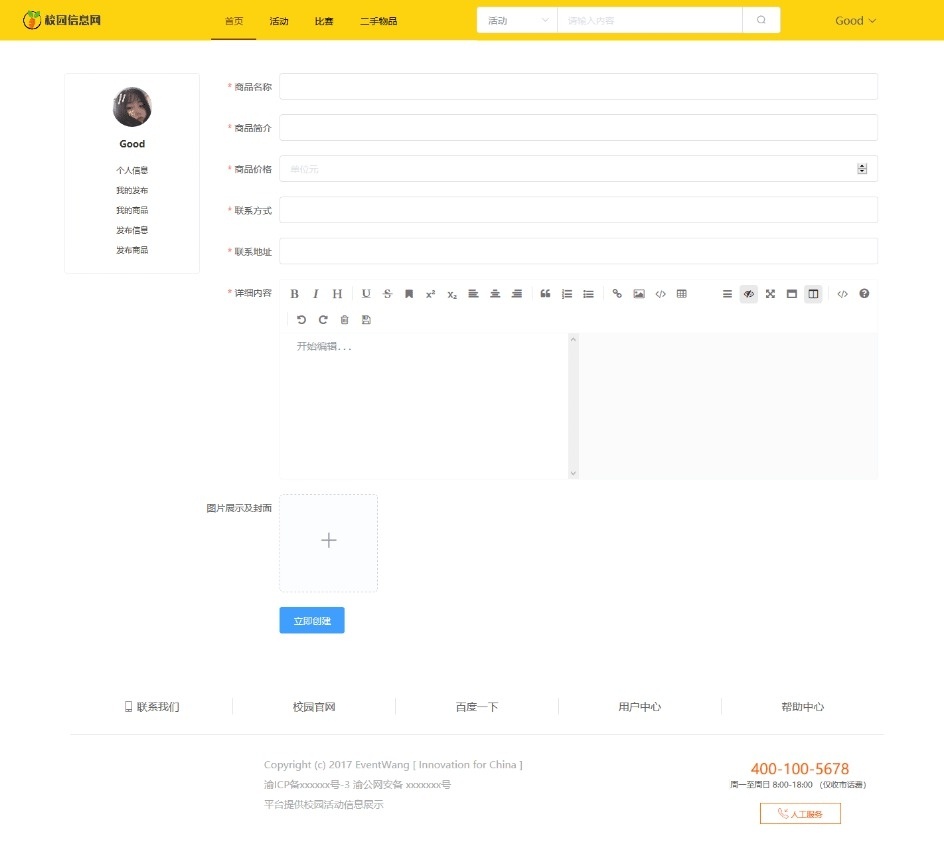
发布活动和比赛以及商品
发布评论
个人中心管理信息
删除信息
修改密码
等等 增删查改都有
activity
基于 vue+element-ui 的 SSM 校园活动信息平台
安装教程
这个是前端代码部署教程
提前准备
软件:HBuilderX 环境:node.js 我使用的软件 HBuilderX 所以就用这个软件讲一讲如果部署前端
首先你需要先把代码下载下来或者用 git 克隆下来
进入到项目根目录运行 npm install
安装好了之后可以进行配置修改
config/index.js 里修改接口地址
'/api': {
target: 'http://47.100.179.136:8080', // 服务器地址
changeOrigin: true, // 是否跨域
pathRewrite: {'^/api': '/ssm' ,// 重写接口}
},
'/bdapi': {
target: 'http://localhost:8080/', // 本地地址
changeOrigin: true, // 是否跨域
pathRewrite: {'^/bdapi': '/static/json' ,// 重写接口}
}
},
一个是请求服务器接口,一个是请求本地的 json,程序一开始是前端自己构建的 json 进行请求,后期更换的服务器接口对接,部署好后端之后修改请求地址重新运行就行
修改完成之后,就可以直接在 HBuilderX 工具栏 - 运行 - 运行到浏览器 进行查看效果了
正文完